Administrator 2022-08-13 前端框架 6390
vue部署时不同环境不同配置输出到不同目录
环境
vue-cli5
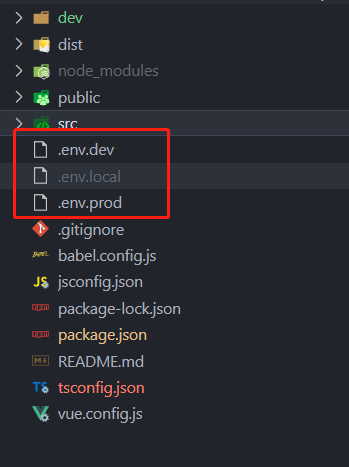
创建几个文件,例如.env.xxxx固定格式,注意有点

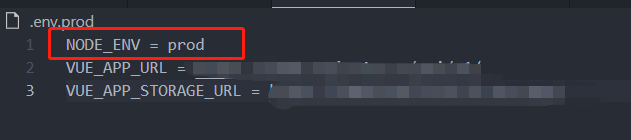
然后填写内容,变量必须VUE_APP开头,这样才能用process.env.VUE_APP_XXX读取到。

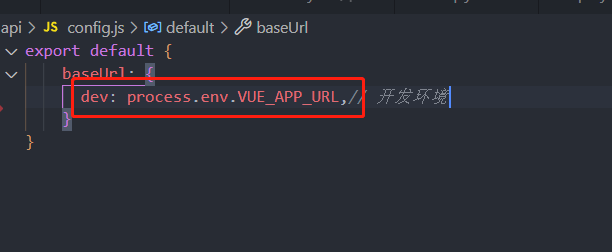
然后在整个项目里,都可以使用这个命令来获取配置里面的值

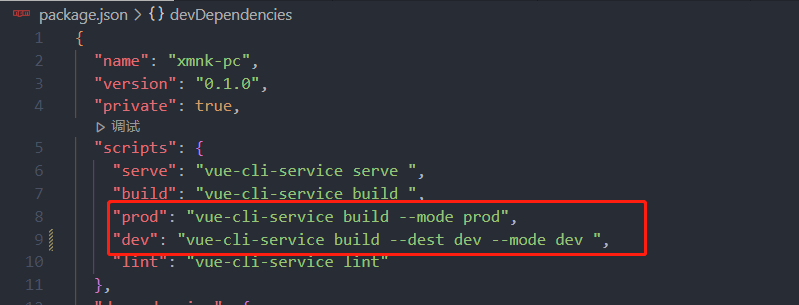
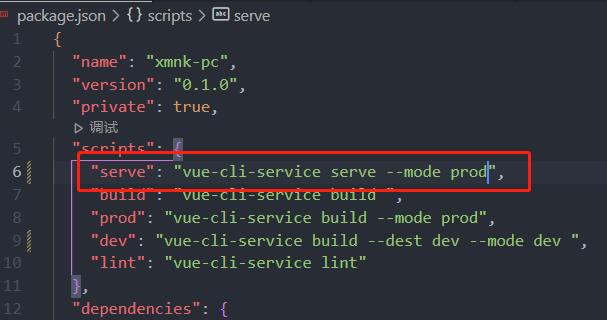
随后再package.json里,写入以下命令,prod其实就是刚才.env.prod文件。prod可以是任意的名称,但是对应的下图的mode要对应。

这个时候使用不同的命令,比如npm run prod那打包的文件,就用的就是.env.prod配置文件里面的值了。
注意:vue-cli5的本地运行(npm run serve)的时候,其实读取的是.env.local,否则就需要在配置里配置一下。

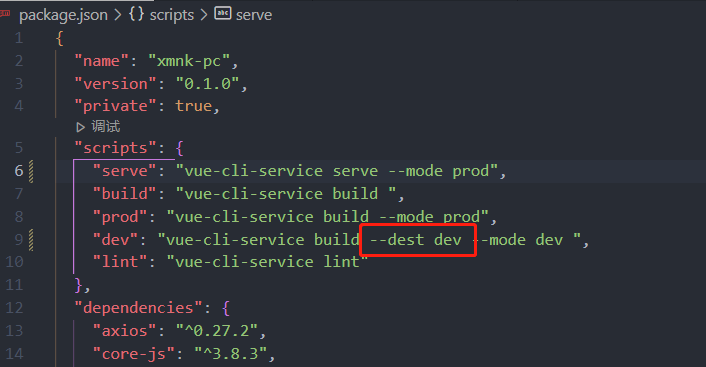
经过测试没有问题,随后就是想把测试的链接和正式部署的链接放在不同的目录,然后后端能够自动化更新线上系统 。只需要在命令行里假如--dest命令,就可以打包到不同的文件夹里了。

参考链接
https://cli.vuejs.org/zh/guide/cli-service.html#vue-cli-service-build
https://cli.vuejs.org/zh/guide/mode-and-env.html
