Administrator 2022-08-13 前端框架 8695
vue3 的meta title数据更新问题。
vue3写的网站想给每个网站设计不同的title,meta信息,方便seo优化。有两种解决方案,使用插件vue-meta和利用teleport传组件的方式
方案二其实更灵活,方案一还是alpha状态,不是很成熟。
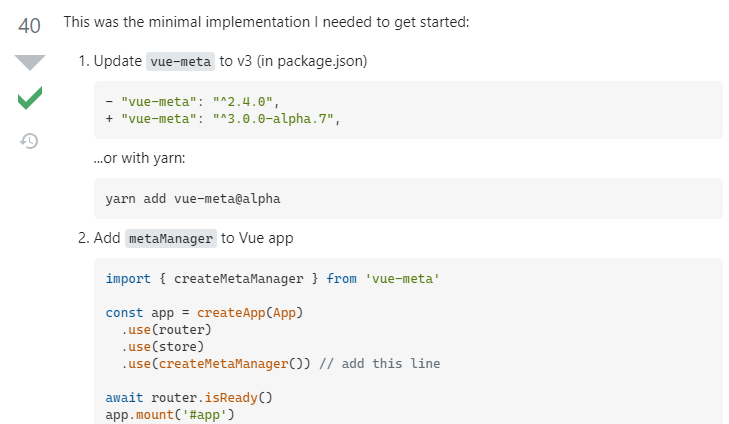
方案一
https://stackoverflow.com/questions/66228340/how-to-use-vue-3-meta-with-vue-js-3

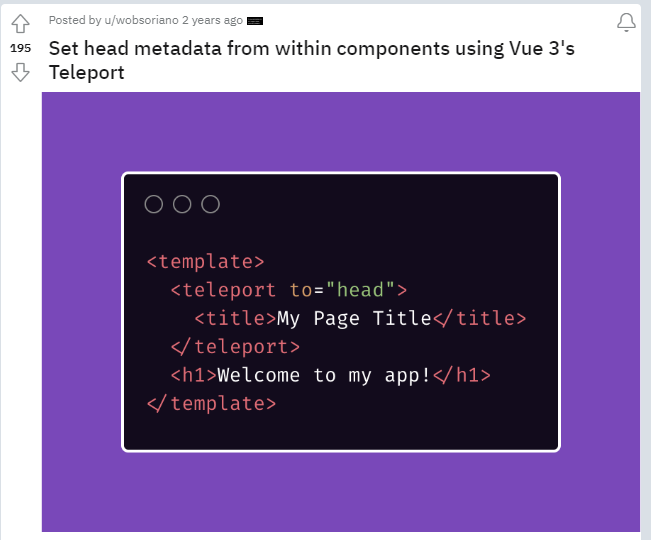
方案二
https://www.reddit.com/r/vuejs/comments/jou945/set_head_metadata_from_within_components_using/

===============以下为2022年9月12日更新====================
方案二无法做到默认的title,keywords和description的更细。
经过研究,可以通过js获取title,meta的信息,然后赋值就可以得到想要的效果了。
document.title = “这是一个标题”
document.querySelector('meta[name="description"]').content = “这是标题内容”
下一篇:文件夹批量命名软件及技巧
